Projects
Donation Party

Donation Party was born at the Stripe Hack to the Future hackathon in December, 2012. Its goal is to allow groups of friends to “compete” while donating to charity. To keep things light-hearted, the donation amounts are randomly chosen and cannot exceed $20. The person who donates the highest amount is given a small reward using some of the money with the vast majority going directly to the chosen charity.
During the hackathon itself, we built Donation Party using Python and Django. Saumel Clay hosts the original source on Github.
Later, I rewrote the project myself using Ruby on Rails as a learning exercise. The project also uses Pusher.js, the FirstGiving API, and, of course, Stripe. There is a live demo (with payments currently in testing mode) at https://www.donationparty.com, and the full source is on Github.
Invaluable contributions during the hackathon came from @samuelclay, @tommoor and @elylerner.
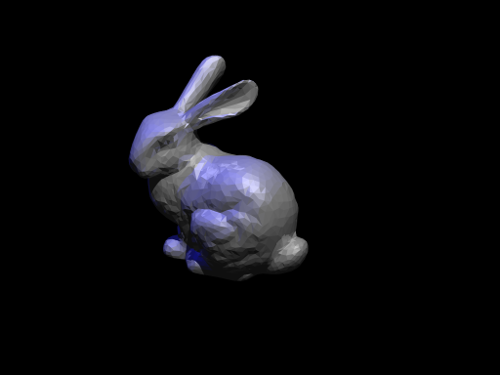
Jaytrace

Jaytrace is the project I work on when I want to scratch my computer graphics programming itch. I’ve built three ray tracers: one in college, one shortly after college (this one was hastily assembled and eventually scrapped), and Jaytrace. Jaytrace has been built more slowly, and with a little more care. Written in C++ with a CMake build system, Jaytrace uses Qt, Eigen, and tinyobjloader so I can focus on the core ray tracer algorithms. It actually has quite a few unit tests (unusual for graphics programming). The full source with additional information about the project is on Github.
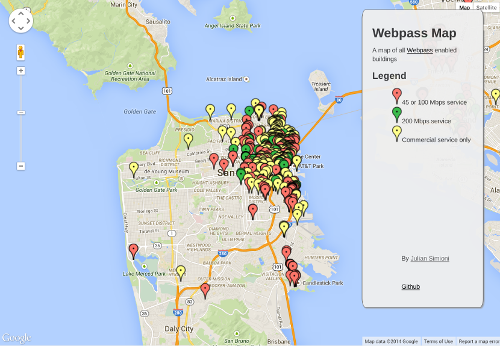
WebpassMap

WebpassMap helps you easily find buildings in San Francisco with the excellent Webpass internet service. It came to be from my frustration with the complete, but user unfriendly list of addresses with Webpass service on Webpass’s own website. Though it was my first Ruby on Rails project, with a little work I was able to build a scraper that periodically checks for new deployments of Webpass service, and displays them using the Google Maps API.
Full source is available on Github.Bubblevine

Bubblevine allows you to quickly and easily display your Instagram pictures on your own website. Using Pusher for web sockets support, Bubblevine images will update as soon as you upload a new picture to Instagram, without even a page refresh. It was built in just a night or two of coding with Christopher Black, who came up with the idea. Bubblevine uses Sinatra, so it’s dead simple, and the source is hosted on Github.
NodeRide

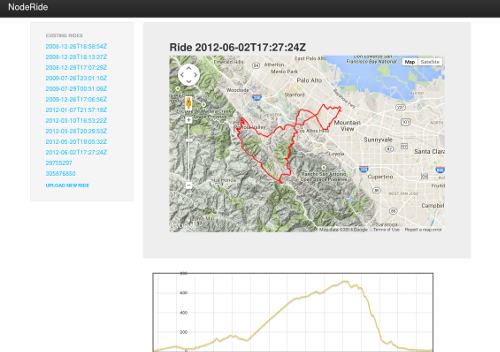
NodeRide was built in early 2012 as a quick experiment with NodeJS. As a cyclist, I have a large collection of files with GPS and heart rate data from my bike rides, and I wanted to do something with them. NodeRide won’t replace Strava, but I did learn a bit. Source: https://github.com/orangejulius/noderide